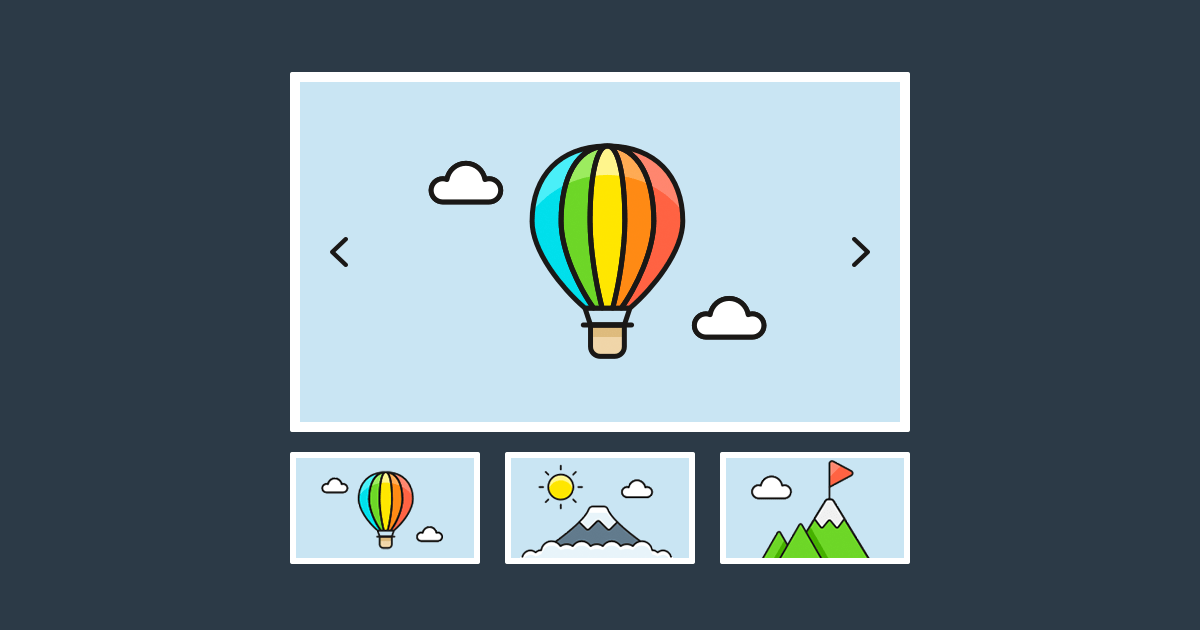
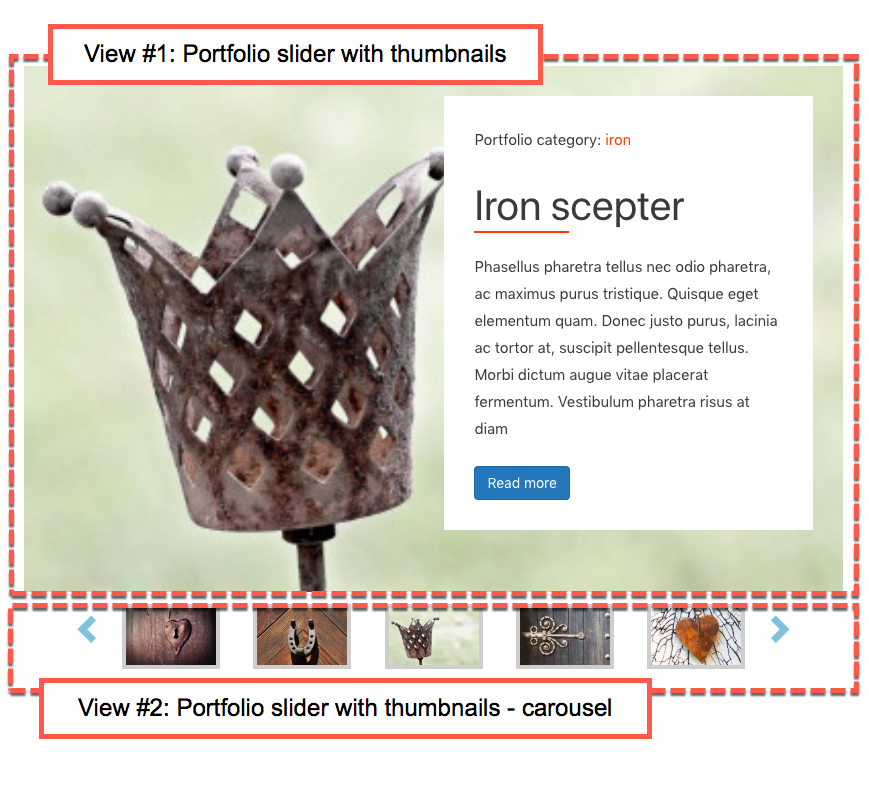
Carousel With Thumbnails
Carousel with thumbnails. This snippet is free and open source hence you can use it in your projectBootstrap 4 carousel slider with thumbnails snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons. In this tutorial you will learn how to create Bootstrap Carousel Slider with Thumbnails using PHP and MySQL. Bootstrap 4 carousel slider with thumbnails and the main feature is that this carousel slider is designed with two columns.
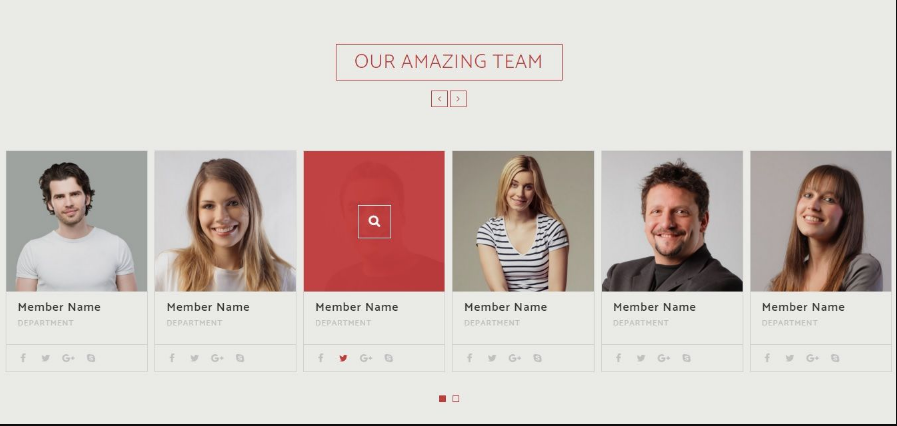
Blog posts image sliders video showcases testimonials team members and more. Bootstrap 4 carousel slider with thumbnails snippet is created by Ask SNB using Bootstrap 4 Javascript. Owl Carousel 2 Thumbnails plugin Quick start Enable thumbs Use pre-rendered html as thumbnails.
If youre in the market for a highly versatile WordPress image carousel Carousel Anything is for you. Recommended Add thumbnails link slider and thumbnails with data-slider-id attribute Or add data-thumb attribute to your slides demo Available options npm bower. Morten Brunbjerg BechAugust 6 2019 Made with.
Calendar April 2021. Install React Responsive Carousel. Implementing the Image Carousel.
SLIDER WITH THUMBNAIL NAVIGATION. Keyboard arrows and dots navigation. Bootstrap Thumbnails and Carousel Lightbox.
The PikaChoose is a jQuery Responsive Image Gallery with Thumbnails which has tones of features. Position the thumbnails outside of the main carousel with CSS. Windowload function The slider being synced must be initialized first carouselflexslider animation.
User How do I change the email I use for my account. Uses jQuery Html and CSS to add a thumbnail navigation to your Bootstrap carousel component so the visitor is able to cycle through the carousel elements by hovering over the thumbnails.
It comes with a built-in layoutstyles and UX effects.
Whenever the carousel has slid update the position of the indicators positioning the active indicator. With Carousel Anything you can create carousels for any of your content. The gallery has almost all the feature which any carousel gallery needs. Chrome Edge Firefox Opera Safari. Use the carousels indicators to display thumbnails. CSS transitions with jQuery fallback. React Responsive Carousel Image Gallery with Thumbnails Tutorial Create a React Application. This snippet is free and open source hence you can use it in your projectBootstrap 4 carousel slider with thumbnails snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons. Bootstrap Center Carousel Slides.
Today We want to share with you bootstrap 4 carousel slider with thumbnailsIn this post we will show you bootstrap carousel slider with thumbnails responsive hear for bootstrap 3 carousel slider with thumbnails we will give you demo and example for implementIn this post we will learn about Bootstrap 4 Multiple Image Slider With Thumbnail Navigation with an example. Windowload function The slider being synced must be initialized first carouselflexslider animation. The PikaChoose is a jQuery Responsive Image Gallery with Thumbnails which has tones of features. Here we can show feature image as a thumbnail with the content. This snippet is free and open source hence you can use it in your projectBootstrap 4 carousel slider with thumbnails snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons. Bootstrap Center Carousel Slides. The plugin comes with multiple built-in gallery layouts.













































ReplyDeleteSSR Movies
SSRMovies
Google Adsense
ReplyDelete