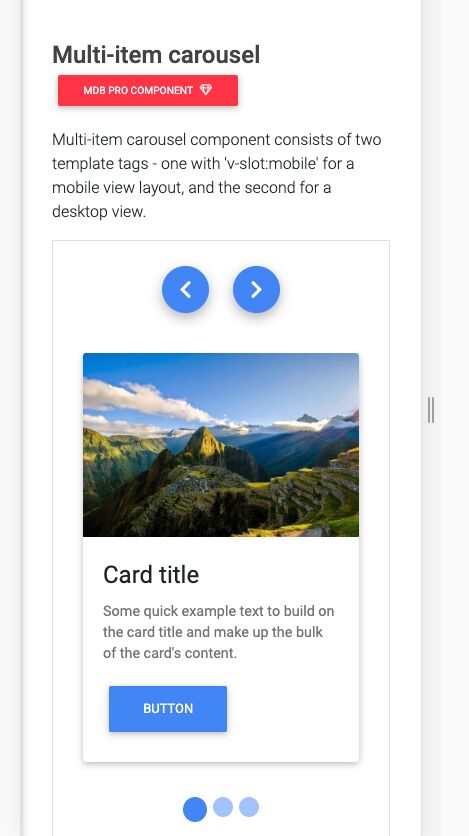
Multi Item Carousel
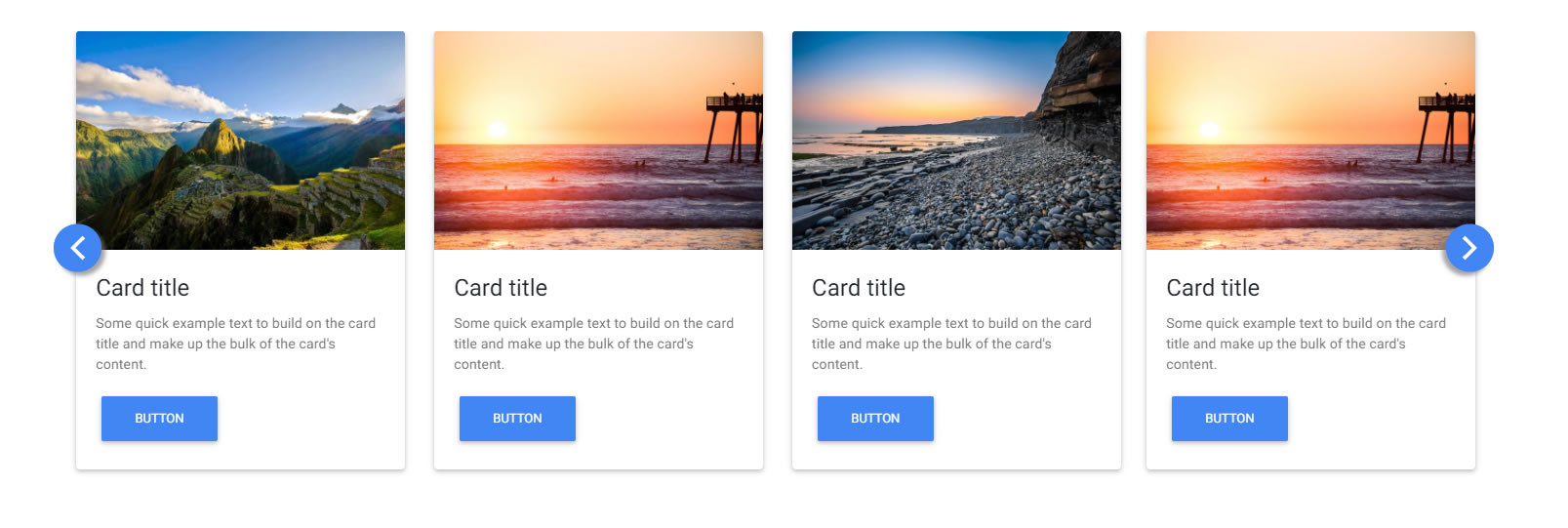
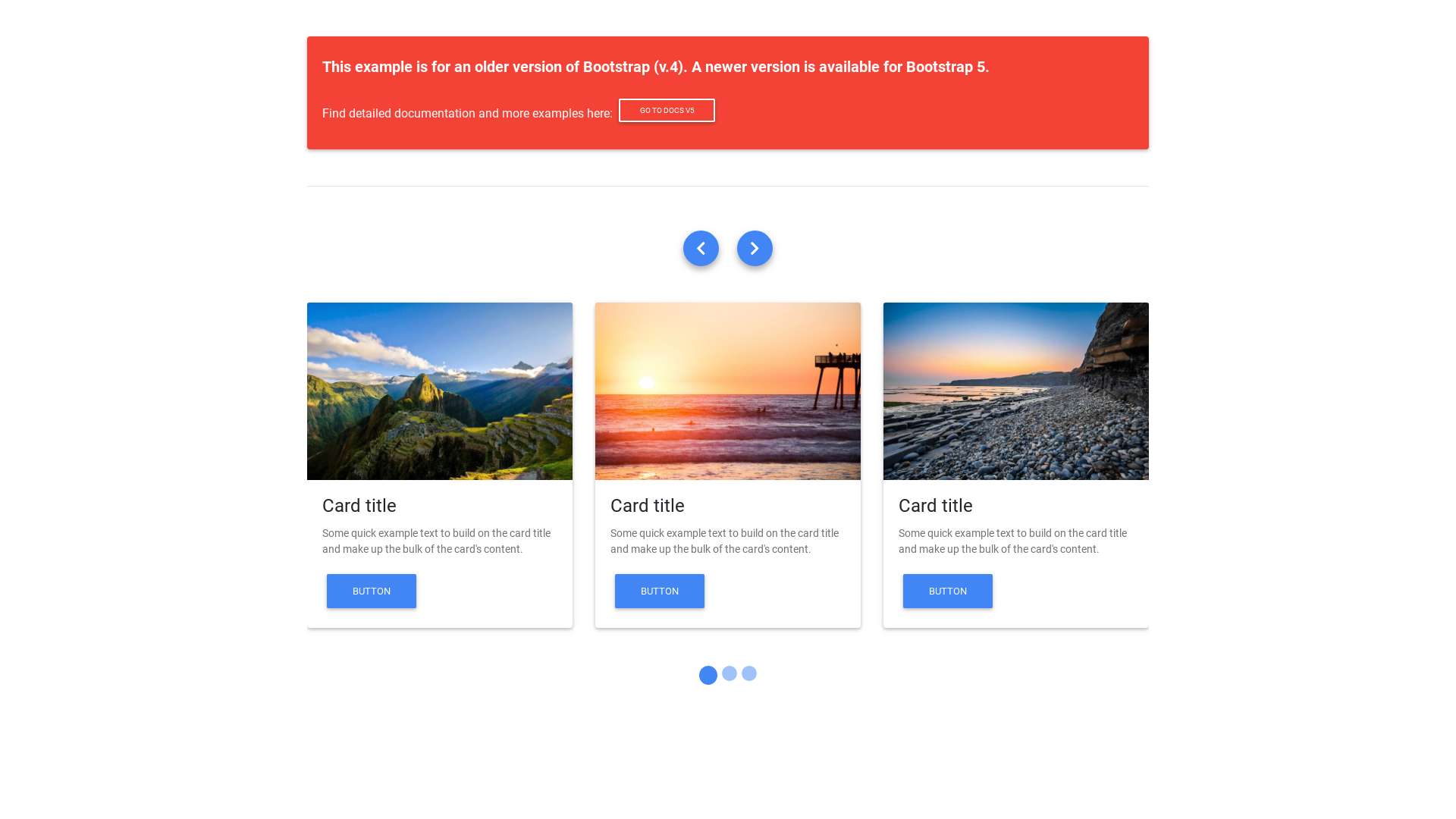
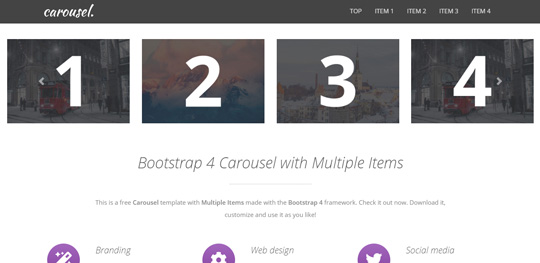
Multi item carousel. Last active Apr 29 2020. Wrap carousel by a divlightbox element to enable lightbox. Bootstrap 4 Carousel Multiple Items Per Slide Responsive The carousel is a slideshow for cycling through a series of content built with CSS 3D transforms and a bit of JavaScript.
Since all the basic optimizations are done in this bootstrap 4 carousel you can easily implement this design in your project. Follow edited Jan 30 18 at 142. Css html bootstrap-4 twitter-bootstrap-4.
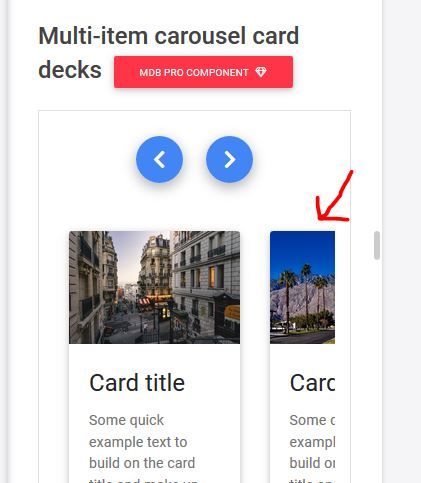
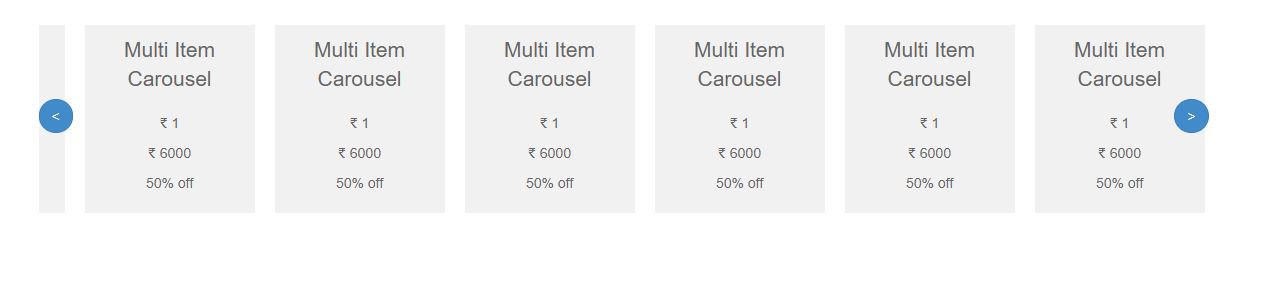
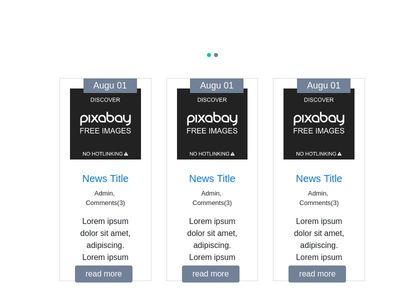
Asked Nov 3 16 at 306. Coming to the carousel there are two types of carousels used in this template. For example here is 3 items per slide using 2 carousel-items a total of 6 slides Weitere FragenHow to create multi carousel with 3 active items.
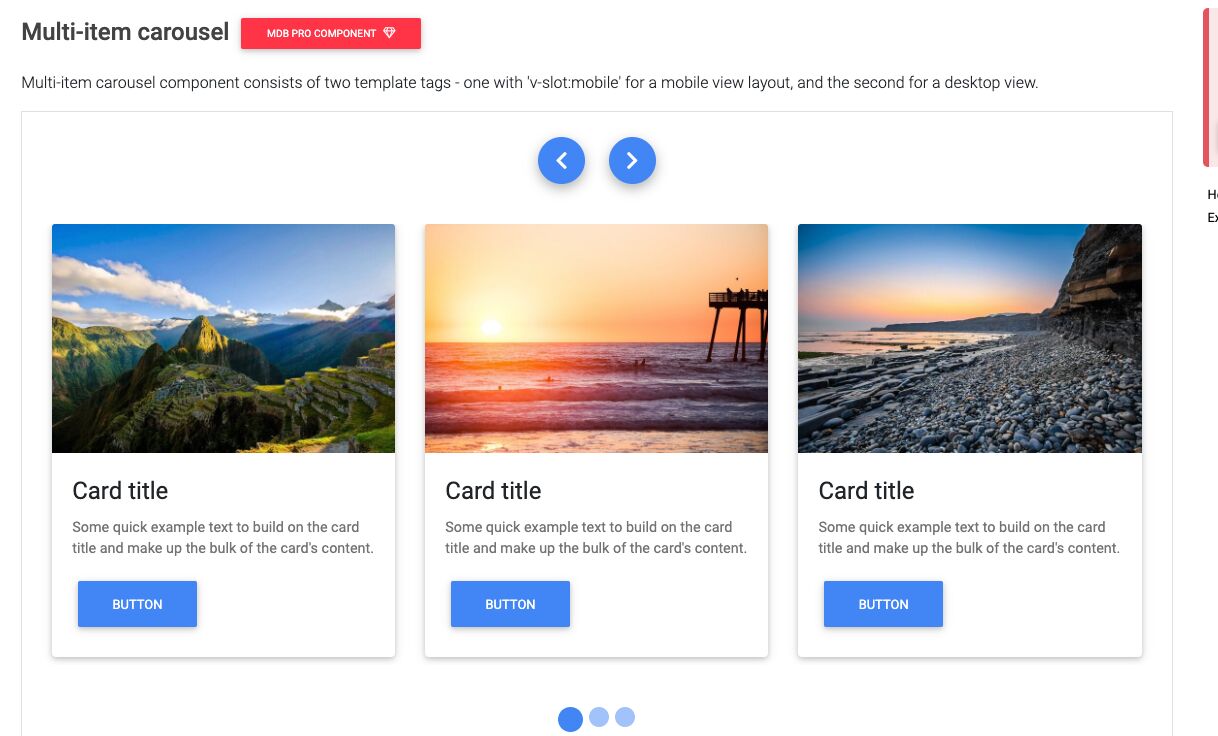
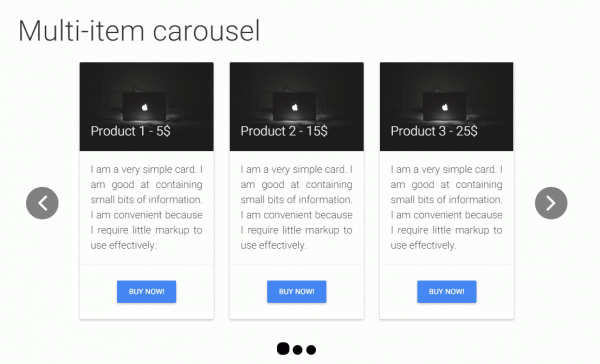
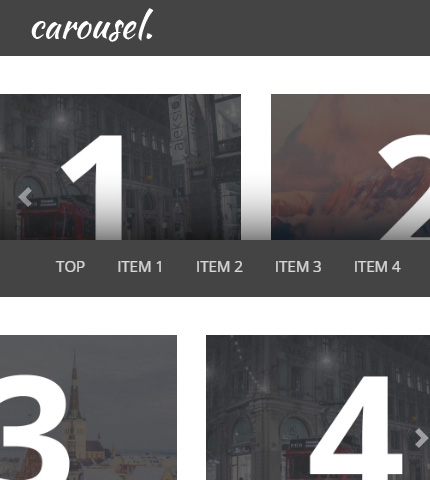
Last active Apr 29 2020. 13k 8 8 gold badges 56 56 silver badges 66 66 bronze badges. A basic example of a multi carousel with the most common use case with 3 active items default version.
Bootstrap Carousel Multi Items Move One Items at once. A basic example of a multi carousel with the most common use case with 3 active items default version. Add Multiple items per Slide in Bootstrap Carousel Create Bootstrap default carousel with multiple items in one slide with help of this light weight plugin.
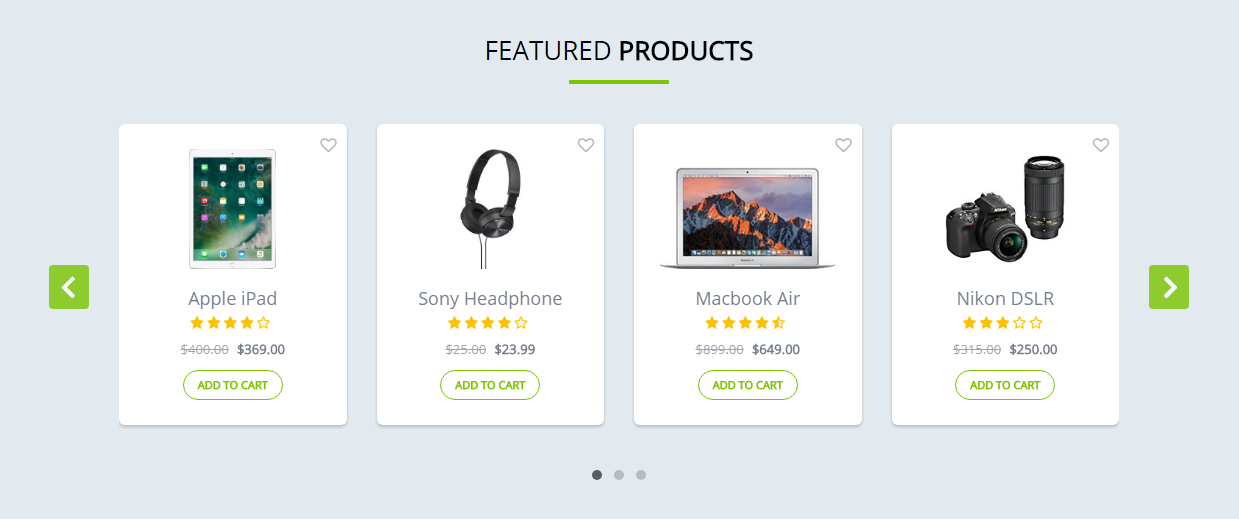
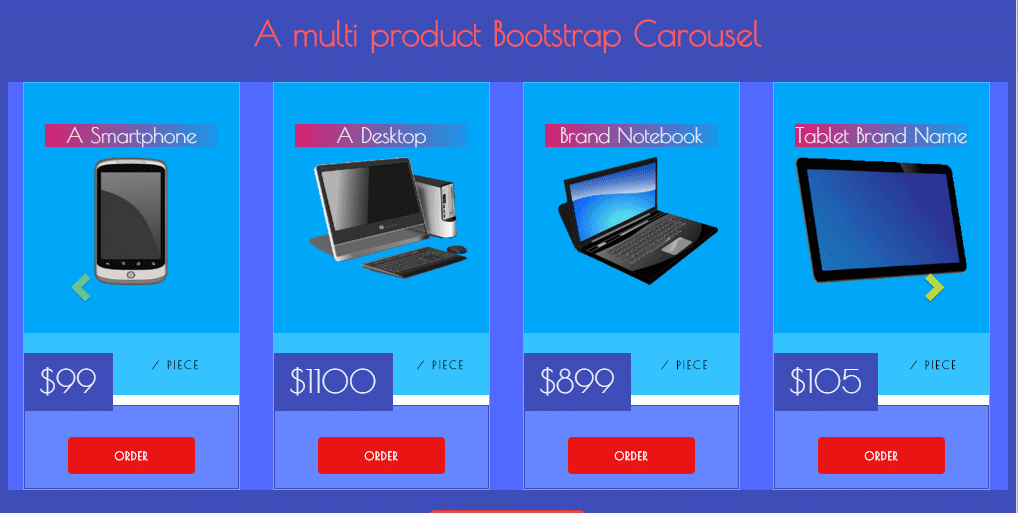
Which is the best example of a product carousel. For example you get three homepage variations in this free template. It will extend to bootstrap built in carousel to display multiple images in carousels slide.
How to create multi carousel with 3 active items. Star 0 Fork 0.
How to create carousel with multiple carddividers with bootstrap 41.
Bootstrap 4 Carousel Multiple Items Responsive February 22 2021 Bootstrap provides a carousel component wherein you can replace the image with a text slide or any custom markup. But you may then be wishing you could advance them one at a time. The carousel in Homepage 3 is the best one that fits for all types of websites. What does multiple. Star Code Revisions 5. It works with a series of images text or custom markup. Css html bootstrap-4 twitter-bootstrap-4. Wenn Sie damit einverstanden sind verwenden wir diese Daten für die Personalisierung von Anzeigen und die damit verbundenen AnalysenSie können Akzeptieren wählen um diesen Verwendungen zuzustimmen oder auf Weitere Optionen klicken um Ihre Optionen zu überprüfenSie können Ihre Auswahl unten auf dieser Seite unter Cookiepräferenzen verwalten ändern. Check out this Bootstrap example of Multi Item Carousel using HTML CSS jQuery.
Last active Apr 29 2020. Star Code Revisions 5. How to create carousel with multiple carddividers with bootstrap 41. Sie dienen dazu Ihre Aktivitäten auf unseren Websites mit Ihren Social-Media-Profilen zu verbinden sodass die Inhalte auf unseren Websites und auf Social Media Ihre Interessen künftig noch besser abbilden. Show one Bootstrap carousel item in mobile. What does multiple. The docs mention about multiple carousels but not a carousel with multiple items.











































Post a Comment for "Multi Item Carousel"